在现代网络信息社会,无论是个人还是团队,都急需一个Wiki知识管理系。那么一个简洁轻便的Wiki管理系统就是现在知识管理的迫切需求~
如何选择知识管理Wiki框架?
选择一个好用的Wiki知识框架可以分为以下几点:
- 开源。如果你选择的Wiki知识框架不是开源的,那么你便没有办法自己搭建,这样的好处是你省去了一些麻烦的搭建工作。但,凡事都有两面性,闭源的软件都是要收费的,而且肯定不如自己搭建的要符合自己心意。那些打包到应用市场的软件要么需要你支付高额的会员费用、而且即便你支付了会员费用,也不一定会有你想要的功能;要么就是无休止的广告,没办法安心进行写作。。。
- 简洁。你要记住一点,你搭建Wiki知识网站是用来记录文字,记录知识的。它应该体现的是一种简洁的美,而不是花里胡哨的,那样你就不会安心写文章了。如果你喜欢花里胡哨,那星橙在这里不建议你搭建个人Wiki知识站,你可以去搭建一个
Canvas网站,至于什么是Canvas,请关注本站后续教程。 - 轻便。如果你选择了比较臃肿的Wiki知识框架,那么首先你要拥有一台很高配置的服务器才行,这与我们想省钱使用开源Wiki知识框架的初衷不符。所以选择的Wiki知识框架体积一定不要太大,否则访问会非常慢,直接影响写作心情。
知名的Wiki知识框架比较及选择
开源的Wiki知识框架其实有很多,这里我介绍一些供大家选择比对,最后会推荐给大家一款我正在用的Wiki知识框架。
MediaWiki
MediaWiki 是国际知名Wiki网站框架,但是由于某些原因无法访问官网,所以在这里不做过多介绍。
Dokuwiki
Dokuwiki 也是一款比较知名的Wiki框架,它符合我上面说的几点要求,官网有详细的使用方法,星橙在这里不做过多赘述。不过由于它是PHP环境下搭建的,所以它必须要一个服务器 
Docsify
Docsify 是一个极其轻量、简单、简洁的Wiki框架,具有一种简洁之美,让人赏心悦目却又不花里胡哨,是一款非常方便的知识框架。星橙我本人也在使用的Wiki框架,也欢迎您来访问星橙Wiki-1.0 .接下来我会讲关于这款Wiki知识框架的使用方法。
如何搭建Docsify Wiki
Docsify 可以搭建在服务器上,也可以搭建在GitHub、gitee、coding等静态网页管理平台上,因为GitHub在国内访问非常慢,gitee不能绑定自己的域名,而且GitHub和gitee都要在电脑本地搭建环境,并且无法随时去用任何一个电脑去更改内容,因为必须要和GitHub或者gitee具有通信密钥并且拥有本地环境的电脑才可以更改内容,所以我不做过多介绍。而服务器与coding则不同。服务器只需要电脑自带的CMD即可连接,即便是手机也可以随意连接。不过是有一点点小破费。
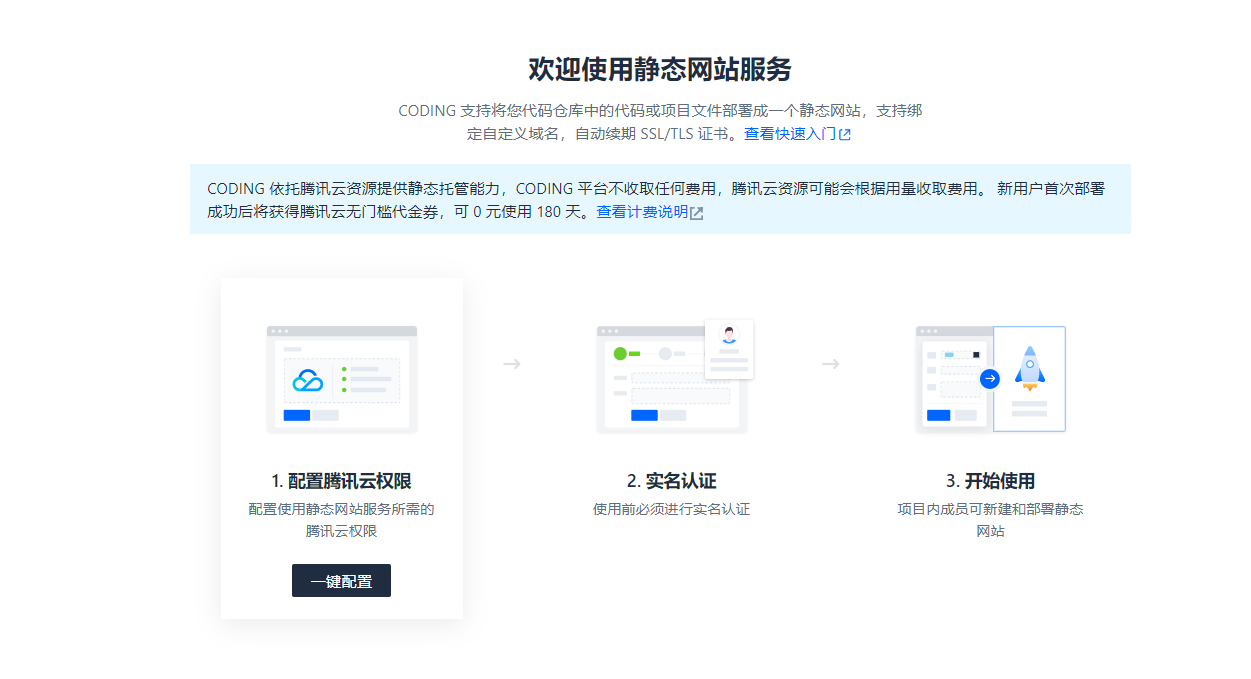
所以我在这里要重点介绍coding,coding现属于腾讯旗下的即时在线多人代码管理平台。coding具有cloud studio在线编辑环境这要登录账号,随时随地进行编辑进行静态网站部署,而且最重要的是coding是免费的!这让我们省去了一笔不小的开支。

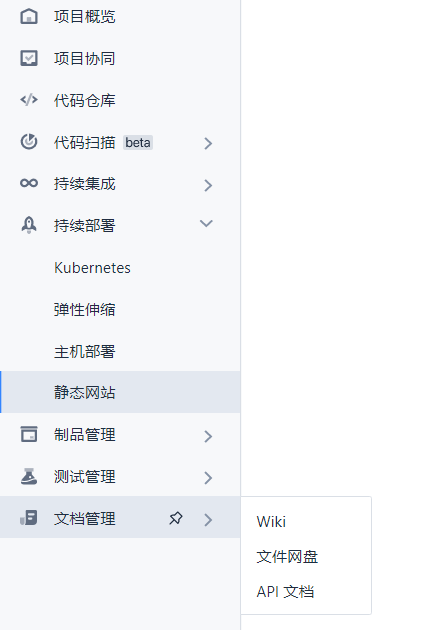
coding功能

可以看到的是coding不仅能搭建静态网页,本身其实还能直接添加Wiki。真的是一个不错的选择。
什么?你问我为什么介绍这么多coding?
我才不会告诉你我拿到了coding的运营小姐姐发的洋葱猴周边(bushi)
服务器搭建 Docsify
快速开始
推荐在服务器全局安装 docsify-cli 工具,可以方便地创建及在本地预览生成的文档。
连接服务器后输入以下代码安装 docsify-cli 。
npm i docsify-cli -g初始化项目
如果想在项目的 ./docs 目录里写文档,直接通过 init 初始化项目。
docsify init ./docs开始写文档
初始化成功后,可以看到 ./docs 目录下创建的几个文件
- index.html 入口文件
- README.md 会做为主页内容渲染
- nojekyll 用于阻止 GitHub Pages 忽略掉下划线开头的文件
直接编辑 docs/README.md 就能更新文档内容,当然也可以添加更多页面。
本地预览
通过运行 docsify serve 启动一个本地服务器,可以方便地实时预览效果。默认访问地址 http://localhost:3000
docsify serve docs更多命令行工具用法,参考docsify-cli 文档.
Coding安装方法
先注册coding账号,打开你注册的网址,先进入 could studio 进行环境安装,初始化项目。
然后你就可以在代码仓库看见文件了,如果想写文章,更改内容直接在线编辑即可~~
如果你遇到了安装使用瓶颈,欢迎关注我的微信公众号:星橙读书 进行详细资料阅读,领取福利等等。也可以在后台回复您的问题,我会在第一时间为您解决。感谢您对本站的支持与关注~~

评论 (0)